Trong thiết kế website, font chữ là yếu tố quan trọng để tạo nên sự độc đáo và tính thu hút cho website. Dưới đây mình sẽ bật mí cho bạn 10 font chữ đẹp nhất cho website và cách sử dụng. Việc chọn font chữ phù hợp sẽ làm cho giao diện website thêm phần hấp và chuyên nghiệp. Font chữ đẹp không chỉ làm nổi bật nội dung mà còn tạo sự đồng nhất và thúc đẩy trải nghiệm người dùng. Tuy nhiên, với nhiều lựa chọn font chữ đẹp hiện nay, việc tìm kiếm một font chữ đặc biệt, thể hiện được sự ấn tượng, sang trọng và nổi bật của trang web không phải là điều dễ dàng. Trong bài viết này, hãy cùng mình khám phá 10 font chữ đẹp nhất cho website và cách sử dụng giúp bạn tạo nên một giao diện trực quan và ấn tượng.
Những điều cơ bản cần biết về font khi thiết kế website
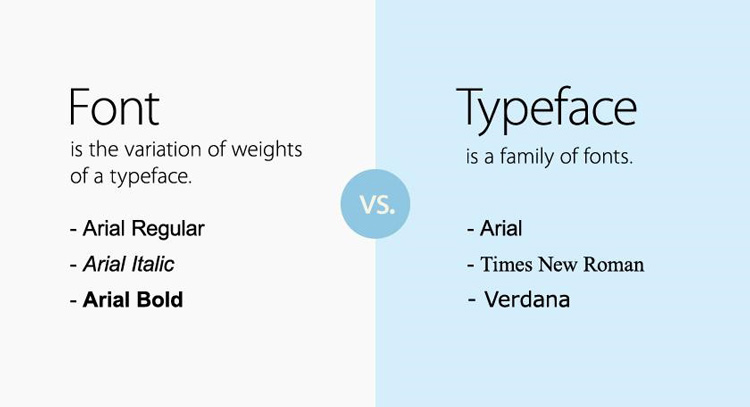
Phân biệt giữa Font và Typeface
Typeface là kiểu chữ tổng quát với các đặc điểm thiết kế chung, trong khi font đề câph đến các biến thể cụ thể của typeface, hiểu cách khác font là một phần trong typeface. Vậy font là gì?
Font (phông chữ) là một biến thể cụ thể của một typeface. Nó đại diện cho một phiên bản cụ thể của typeface với các thuộc tính cụ thể như kiểu đậm, nghiêng, in hoa hoặc kích thước. Mỗi font có thể có các biến thể riêng biệt như Regular, Bold, Italic, Light, và nhiều hơn nữa. Ví dụ, trong typeface Arial, các font phổ biến bao gồm Arial Regular, Arial Bold và Arial Italic.
Typeface (còn được gọi là “family” hoặc “design”) là một tập hợp các ký tự chữ có cùng kiểu thiết kế và đặc điểm nghệ thuật. Mỗi typeface có thể bao gồm nhiều phông chữ (font) khác nhau, bao gồm các biến thể như đậm, nghiêng, in hoa, viền và nhiều kích thước khác nhau. Ví dụ về các typeface phổ biến là Arial, Times New Roman, Helvetica và Futura.
Để phân biệt rõ ràng hơn, bạn có thể hiểu typeface như là một họ chữ, trong khi fontt là một phần trong họ chữ đó. Phân loại các dạng chữ viết trong website
Phân loại các dạng chữ viết trong website
Dưới đây là 5 dạng chữ viết website thường được sử dụng phổ biến trong các nội dung bài viết. Hãy cùng mình tìm hiểu nhé!
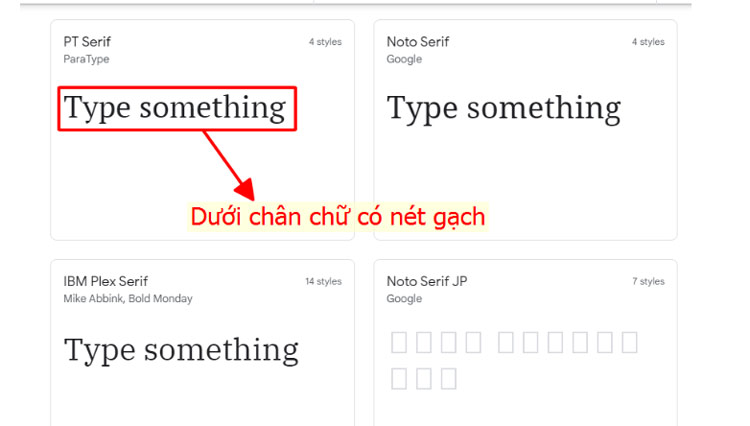
Serif – font chữ có chân cơ bản
Là loại font chữ có chân, xuất hiện các nét gạch ở đầu hoặc cuối chân chữ, hoặc một số ký tự. Phần chân thường xuất hiện ở các điểm kết thúc của nét chữ và tạo ra một hiệu ứng trang trọng, truyền thống và chuyên nghiệp. Dưới đây là một số ví dụ về các font chữ có chân:
Dưới đây là một số ví dụ về các font chữ có chân:
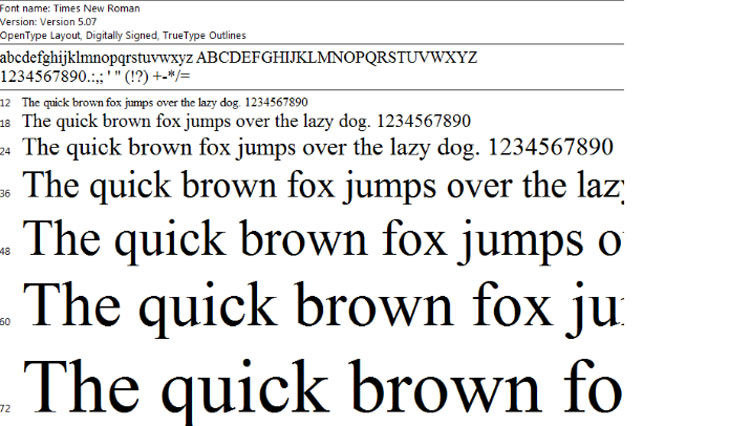
- Times New Roman: Đây là một font chữ có chân phổ biến và được sử dụng rộng rãi trong các văn bản in ấn và trang web. Nó có phần chân rõ ràng, tạo nên một cảm giác truyền thống và chính xác.
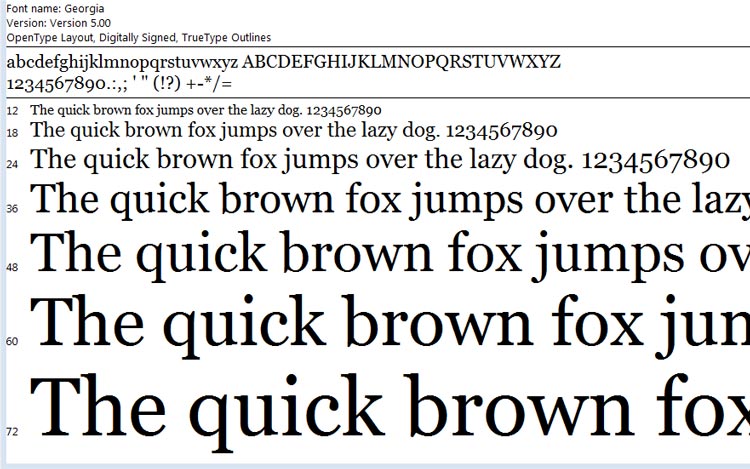
- Georgia: Georgia là một font chữ có chân khác được sử dụng phổ biến trên web. Với phần chân nổi bật và các đường nét mềm mại, nó thích hợp cho các trang web có phong cách trang trọng và lịch sự.
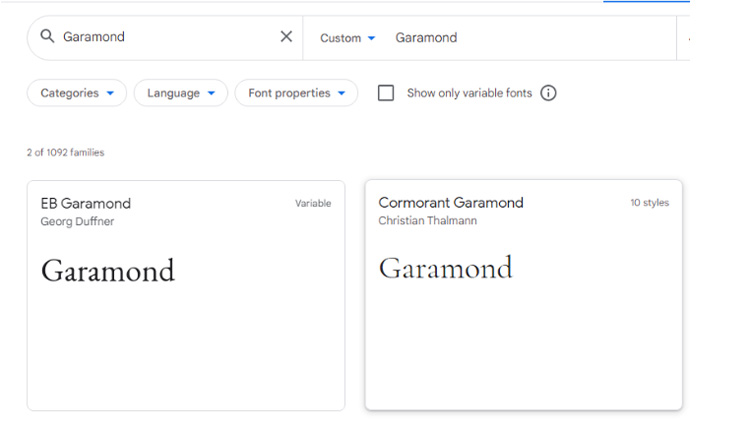
- Garamond: Garamond là một font chữ có chân có nguồn gốc từ thế kỷ 16. Nó có phần chân nhỏ và mềm mại, tạo ra một cảm giác trang nhã và tinh tế. Garamond thường được sử dụng trong các tác phẩm in ấn, sách và trang web có phong cách cổ điển.
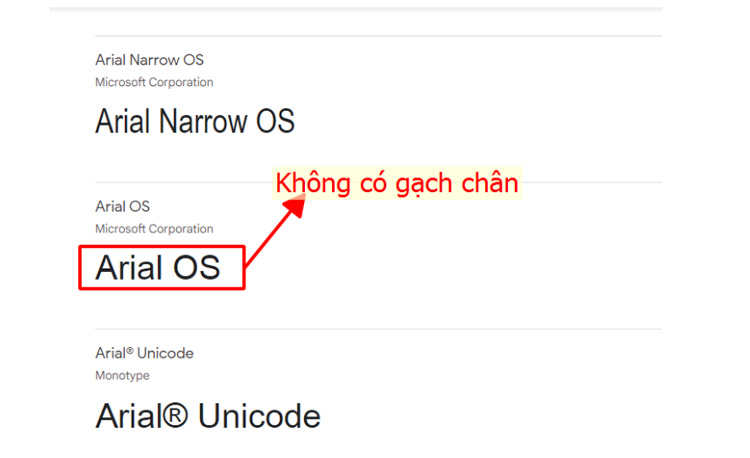
San Serif – font chữ không chân
Là font chữ không có gạch ở phần chân hoặc ở đầu như font Serif, nét chữ đậm hơn. Loại font chữ này tạo cảm giác hiện đại, thân thiện và đơn giản. Đặc biệt đây là font chữ chuẩn nhất cho website.
 Dưới đây mình sẽ đưa ra ví dụ để bạn hiểu rõ hơn về font chữ này:
Dưới đây mình sẽ đưa ra ví dụ để bạn hiểu rõ hơn về font chữ này:
- Arial: Arial là một font chữ không chân khá phổ biến và tương tự với Helvetica. Với các đường nét sắc nét và dễ đọc, Arial thích hợp cho nhiều loại trang web, từ trang web tin tức đến trang web doanh nghiệp.
- Helvetica: Helvetica là một font chữ không chân phổ biến và rất đa dụng. Với các đường nét rõ ràng và đơn giản, Helvetica thích hợp cho các trang web có phong cách hiện đại, sạch sẽ và chuyên nghiệp.
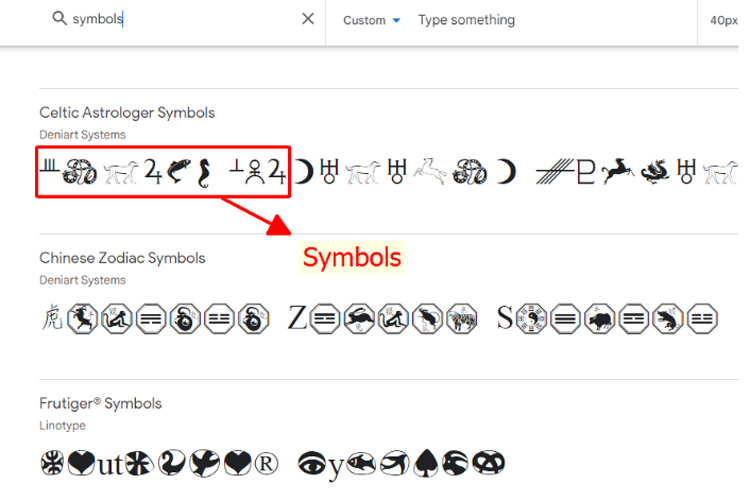
Symbol – font chữ biểu tượng và ký tự đặc biệt cho web
Là loại font chữ gồm ký tự, các biểu tượng, với mục đích sử dụng để trang trí thêm cho nội dung, minh họa cho bài viết trở nên sinh động và rõ nét hơn.
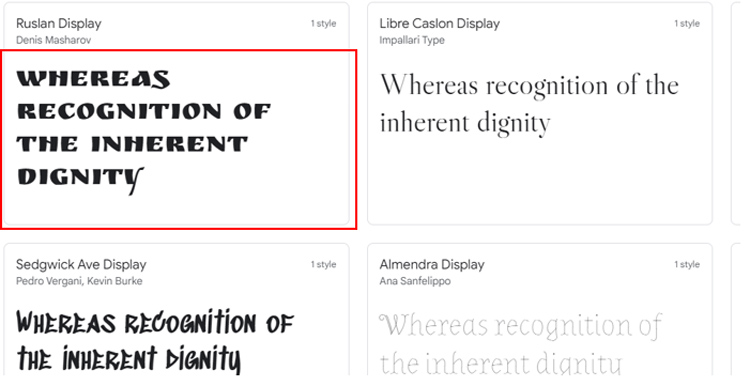
Display – font chữ thiết kế phá cách
Display là những font chữ mang hơi hướng hiện đại, có hình dáng và thiết kế phá cách hơn. Kiểu font chữ này thường được dùng trong thiết kế banner quảng cáo, standee… Script – font viết tay với nét mềm mại
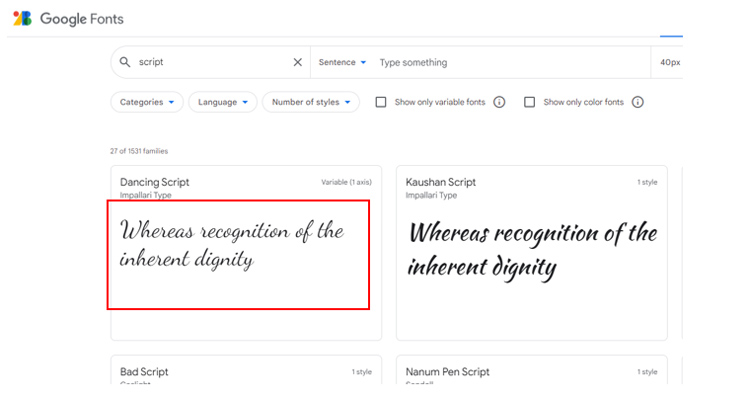
Script – font viết tay với nét mềm mại
Đây là font chữ có dạng viết tay, với các nét mềm mại, hơi hướng nghệ thuật, có thể nghiêng hoặc thẳng tùy theo mục đích người sử dụng. Bạn có thể sử dụng font này trong một số mẫu quảng cáo, tiêu đề, hay hình ảnh với mục đích riêng.
 Tùy vào người thiết kế hay yêu cầu của mỗi người mà lựa chọn những font chữ phù hợp, đơn giản, thân thiện, gây ấn tượng đối với người đọc, nhìn. Dưới đây mình sẽ bật mí cho bạn 10 font chữ đẹp nhất cho thiết kế website, cùng mình khám phá nhé!
Tùy vào người thiết kế hay yêu cầu của mỗi người mà lựa chọn những font chữ phù hợp, đơn giản, thân thiện, gây ấn tượng đối với người đọc, nhìn. Dưới đây mình sẽ bật mí cho bạn 10 font chữ đẹp nhất cho thiết kế website, cùng mình khám phá nhé!
Bật mí 10 font chữ đẹp nhất cho website và các sử dụng
Arial – Font chữ Tiếng Việt đẹp cho website
Arial là font chữ không chân phổ biến và được sử dụng rộng rãi trong thiết kế website. Với đường nét sắc nét và dễ đọc, Arial thích hợp cho nhiều loại trang website. Đặc biệt là font chữ Arial được cài đặt sẵn trên hầu hết các hệ điều hành và trình duyệt web. Điều này đảm bảo tính đồng nhất trên toàn bộ trang web.
Đây là bản cái tiến của Font chữ Arial, được thiết kế đẹp hơn bản gốc. Và font chữ này cũng được cài đặt sẵn trên hệ điều hành, nó rất linh hoạt và phù hợp với đa số các trang.
Đây là font chữ phổ biến và kinh điển được sử dụng rộng rãi trên website và các tài liệu văn bản. Font chữ Time New Roman phù hợp với các trang website có tính chất trang trọng như trang web học thuật, báo chí, và các tài liệu chính thức. Time new roman là font chữ tiêu chuẩn được cài sẵn trong các hệ điều hành và trình duyệt web, đảm bảo được tính năng đồng nhất cho các trang website.
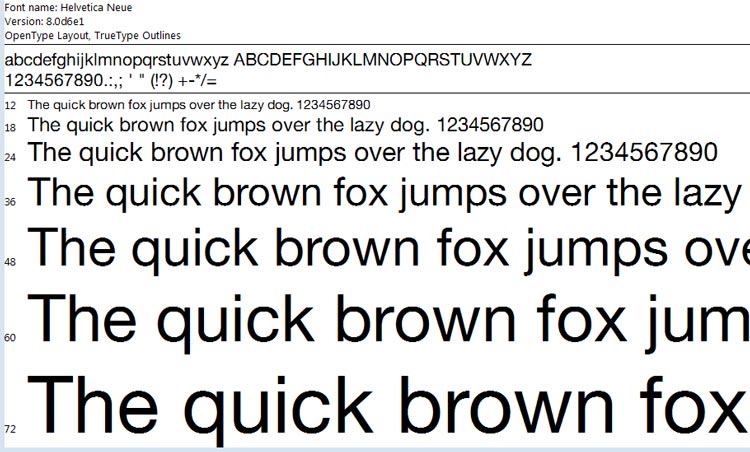
 Helvetica font chữ chuẩn cho web kinh doanh
Helvetica font chữ chuẩn cho web kinh doanh
Helvetica là font chữ phổ biến và được sử dụng rộng rãi trên website và trong các thiết kế đồ họa. Helvetica có tỷ lệ cân đối và khoảng cách chữ đồng nhất giúp cho người đọc trải nghiệm dễ dàng và thoải mái. Helvetica thường được sử dụng cho các trang website có yêu cầu về sự đơn giản, hiện đại, sáng tạo và tối giản.
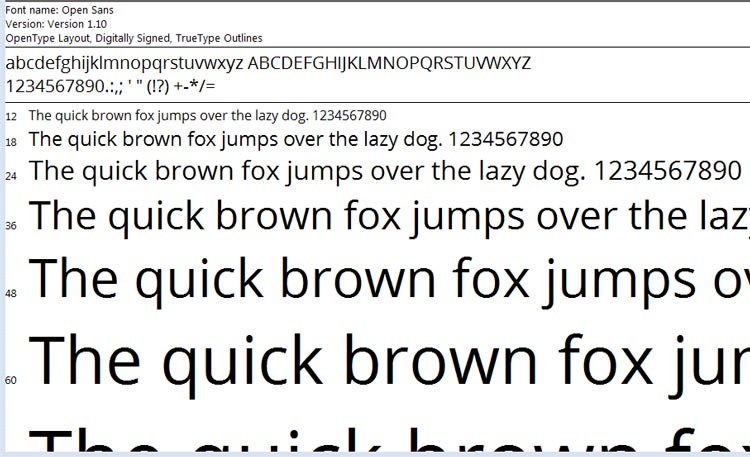
Đây là font chữ hiện đại, thân thiện và dễ đọc. Font chữ này hỗ trợ bạn đầy đủ tiếng việt có dấu, đối với dân thiết kế quảng cáo, banner, trình bày nội dung bằng font này thì tuyệt vời.
Open Sans thường được sử dụng cho nhiều loại trang web, bao gồm blog cá nhân, trang web doanh nghiệp, trang web công ty, trang web thương mại điện tử, và nhiều loại trang web khác. Nó cung cấp một sự kết hợp tốt giữa tính hiện đại và tính chuyên nghiệp, đồng thời giúp nội dung trên trang web dễ đọc và thu hút.
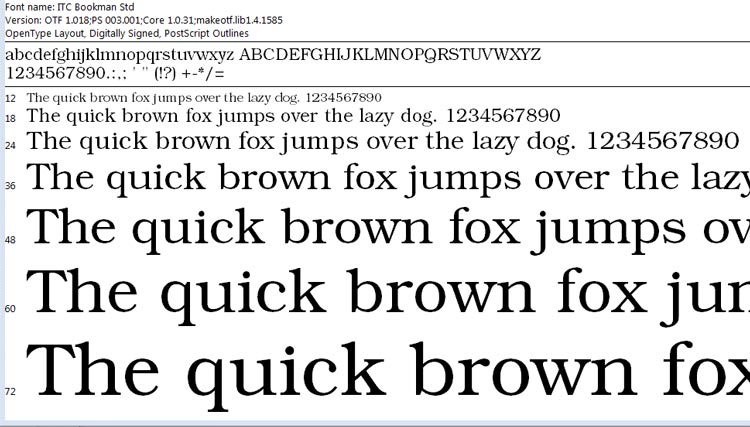
Đây là font chữ có một phong cách cổ điển và được lấy cảm hứng từ loại chữ được in trong các cuốn cổ điển. Bookman mang đến một phong cách truyền thống, cổ điển và tĩnh lặng. Nó thích hợp cho các trang web có mục tiêu truyền đạt sự chuyên nghiệp, chính xác và trang trọng như trang web học thuật, trang web của các tổ chức lớn hoặc trang web chuyên về văn hóa và lịch sử. Tahoma
Tahoma
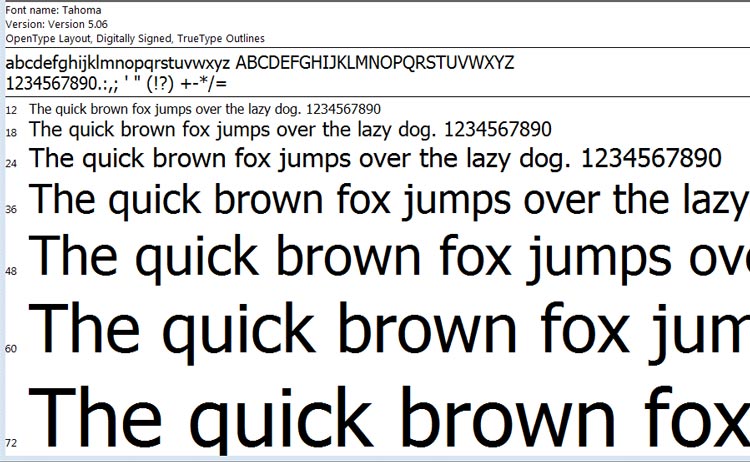
Tahoma là font chữ nằm trong nhóm font chữ thông dụng, với kiểu chữ đẹp, rõ ràng. Font chữ Tahoma rất đa năng, có thể làm menu, tiêu đề chính, phụ, và nội dung bài viết.
Tahoma phù hợp với nhiều loại trang website khác nhau từ trang web cá nhân đến trang web doanh nghiệp. Georgia
Georgia
Đây là một font chữ có đường nét cong mềm mại và chân chữ rõ ràng, tạo ra một vẻ ngoài truyền thống và chuyên nghiệp. Font chữ này giúp tạo ra một trải nghiệm đọc tốt và giữ cho nội dung văn bản trở nên rõ ràng.
Georgia thường được sử dụng cho các trang web có nội dung chủ yếu là văn bản, như blog, trang tin tức, trang web tác giả, văn bản học thuật và nhiều loại trang web khác.
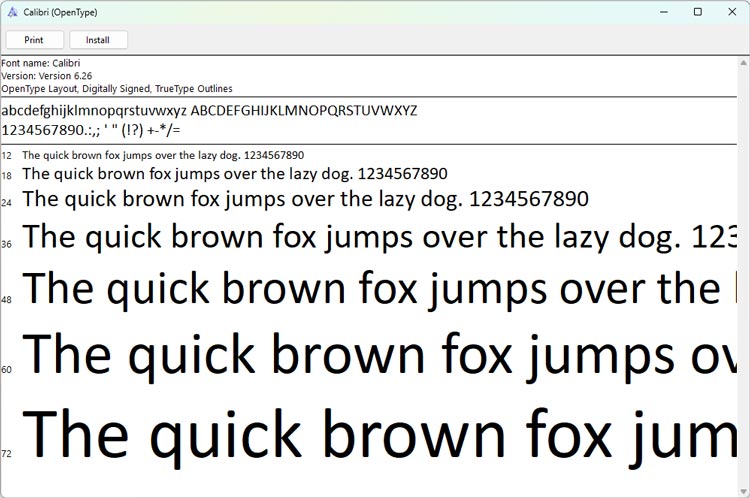
Calibri có một thiết kế hiện đại, với các đường nét mềm mại và tỷ lệ chữ đồng nhất. Nó có một vẻ ngoài thân thiện và trang nhã, làm cho nó phù hợp với nhiều loại trang web và ứng dụng.
Calibri thường được sử dụng cho các trang web và ứng dụng có nội dung chủ yếu là văn bản, bài viết, tài liệu và thư điện tử.
Garamond là một font chữ kinh điển và rất được ưa chuộng trong thiết bản. Font chữ này có đường nét mềm mại và chân chữ đẹp, tạo ra sự tinh tế và thanh lịch. Font chữ này thường được sử dụng trong thiết kế các website mang nội dung cổ xưa.
 Trong bài viết này, chúng ta đã khám phá một số font chữ đẹp và được sử dụng phổ biến cho thiết kế website. Như mình đã chia sẻ, sự lựa chọn font chữ phù hợp là một yếu tố quan trọng trong việc tạo ra một trang web hấp dẫn và chuyên nghiệp.
Trong bài viết này, chúng ta đã khám phá một số font chữ đẹp và được sử dụng phổ biến cho thiết kế website. Như mình đã chia sẻ, sự lựa chọn font chữ phù hợp là một yếu tố quan trọng trong việc tạo ra một trang web hấp dẫn và chuyên nghiệp.
Khi sử dụng font chữ trong thiết kế website, hãy luôn nhớ các yếu tố như: sự tương thích, độ dễ đọc, tương thích với nội dung, sự cân đối và đa dạng. Sự lựa chọn font chữ là một phần của quá trình thiết kế tổng thể của website.