Mỗi website giống như một mê cung tài liệu với rất nhiều nội dung khác nhau. Nhiều người dùng đôi khi không biết mình đang ở đâu trong website. Và để cải thiện tình trạng này, Breadcrumb được ra đời. Vậy breadcrumb là gì? Nó ảnh hưởng thế nào trong cấu trúc website và SEO web? Bài viết này sẽ giúp mọi người nắm chắc những nội dung liên quan đến breadcrumb cũng như nhận thức rõ hơn về tầm quan trọng của nó.
Breadcrumb là gì?
- Khi do tìm breadcrumb là gì trên Google, bạn sẽ được trả về nhiều kết quả khác nhau. Thực tế trong tiếng anh, Breadcrumb có nghĩa là “vụn bánh mỳ”. Nhưng thực tế, từ khóa “breadcrumb” lại được gắn liền với thiết kế website nhiều hơn.
- Breadcrumb là tập hợp các liên kết được biểu thị ngắn gọn, phân theo tầng website, giúp người dùng biết được vị trí của mình trong cấu trúc website. Cấu trúc website càng phức tạp, nhiều chuyên mục thì càng cần breadcrumb. Thông thường, người dùng có thể điều hướng đến trang tập hợp nội dung (bao gồm bài viết viết đang truy cập hiện tại) từ breadcrumb. Đối với việc SEO web, nó cũng có tầm ảnh hưởng không nhỏ, tác động đến giao diện và trải nghiệm người dùng.
- Breadcrumb thường được đặt ở đầu trang, phía trên nội dung chính và được xếp hạng theo thứ tự từ gốc đến lá của một trang web. Bạn có thể thấy nó được hiển thị dưới dạng liên kết văn bản và được phân tách bởi ký hiệu gạch chéo (/) hay lớn hơn (>).
- Ví dụ điển hình cho breadcrumb rất đơn giản như sau: Bạn đang xem sản phẩm “Váy công sở” trong danh mục “Thời trang công sở”. Lúc này breadcrumb sẽ hiển thị là Trang chủ > Thời trang công sở > Váy công sở. Từ ví dụ trên có thấy breadcrumb giúp người dùng hiểu rõ hơn về vị trí của họ trên bất kỳ trang web nào và cũng giúp họ đi đến các trang liên quan khác.
Các loại Breadcrumb phổ biến
Breadcrumb gồm có 3 loại chính:
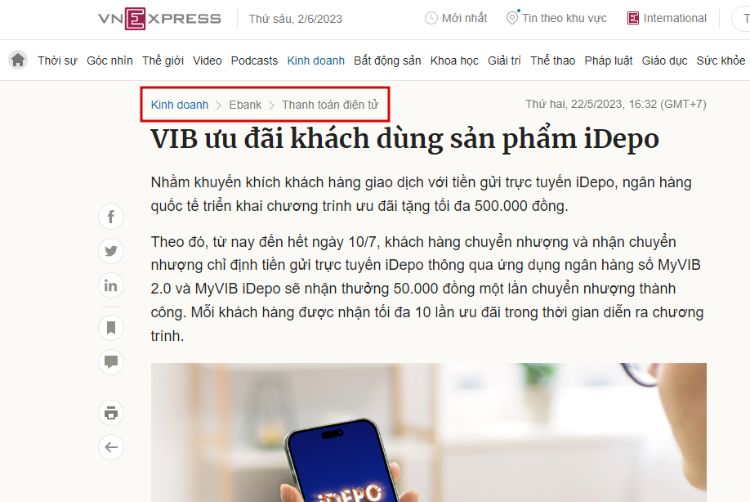
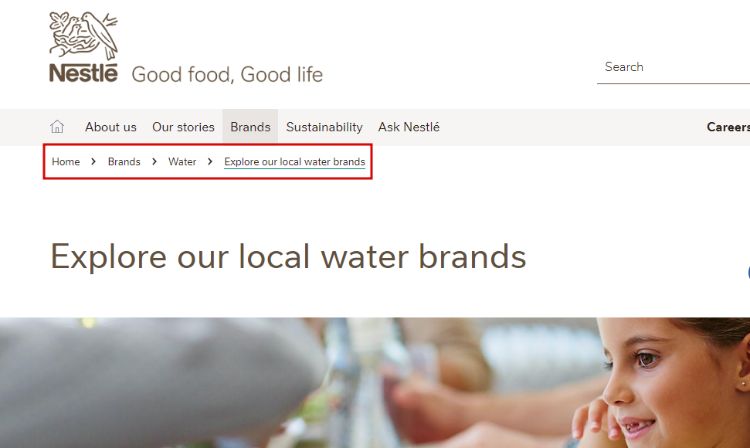
Breadcrumb dựa trên vị trí
Đây là loại hiển thị cho người dùng biết vị trí của họ ở đâu trong hệ thống phân cấp của trang web. Nó cho phép người dùng dễ dàng quay trở lại các trang trước đó. Loại breadcrumb thường được dùng đối với những website có nội dung được chia nhiều tầng.
Breadcrumb dựa trên thuộc tính
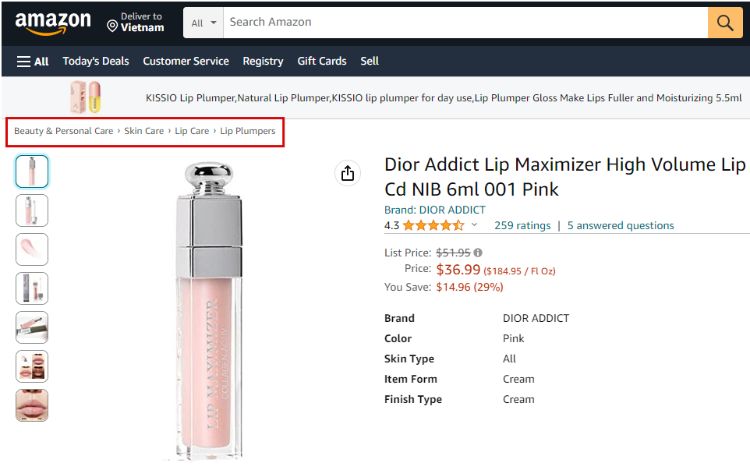
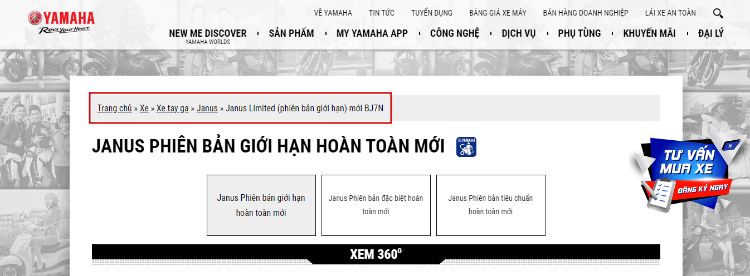
Loại breadcrumb này hiển thị các thuộc tính được sử dụng để đến trang hiện tại. Loại này sẽ cho khách hàng biết họ đang tìm sản phẩm đúng tiêu chí hay chưa, từ đó rút ngắn quá trình chốt đơn hàng của sản phẩm. Các trang thương mại điện như Amazon, Điện máy xanh,… thường sử dụng loại breadcrumb này.
Ví dụ minh họa: Honda có sản phẩm xe Vision trên website thương mại thì breadcrumb được thể hiện như sau: “Trang chủ > Danh mục xe > Sản phẩm > Màu: Xanh dương”
Breadcrumb dựa trên lịch sử đường dẫn
Loại breadcrumb này là loại liên kết phân cấp theo lịch sử của đường dẫn đến trang web hiện tại. Loại breadcrumb này hiển thị cho người dùng các trang họ đã truy cập trước đó trước khi đến trang hiện tại. Đây là loại breadcrumb ít được sử dụng bởi tính năng của nó giống nút “Back” (Trở về) trên thanh công cụ và chúng khiến người dùng khó xác định vị trí trên trang web.
Vai trò của breadcrumb là gì đối với SEO website?
Breadcrumb đối với trải nghiệm của người dùng
Đầu tiên, breadcrumb tăng tính thân thiện với người dùng của trang web. Khi người dùng hiểu rõ vị trí của họ trên trang web, họ sẽ cảm thấy dễ dàng tìm kiếm thông tin sản phẩm. Từ đó thúc đẩy lượt truy cập và giữ chân người dùng trên website. Hấp dẫn người dùng đến các phân trang khác cao hơn và cung cấp những thông tin về sản phẩm có liên quan.
Tác dụng của breadcrumb đối với SEO
Tầm quan trọng của breadcrumb trong SEO là rất lớn. Nó được ví là một thành phần quan trọng trong việc tối ưu hóa công cụ tìm kiếm (SEO) của một trang web. Breadcrumb trong SEO giúp SEOer tăng lượng anchor text có gắn từ khóa chính trên website. Bên cạnh đó, breadcrumb giúp Google hiểu được nội dung của các trang con và làm cải thiện thứ hạng của website trong bảng xếp hạng kết quả tìm kiếm trên Google.
Lợi ích của việc sử dụng breadcrumb
Breadcrumb thuận tiện đối với người dùng
Một trong những lợi ích vượt trội của breadcrumb là giúp người dùng dễ dàng xác định vị trí của họ trên trang web và điều hướng người dùng đến các trang khác một cách nhanh chóng và hiệu quả nhất. Khi người dùng đến một trang web, họ thường không biết chính xác họ đang ở đâu và cần phải tìm kiếm các liên kết để điều hướng đến các trang khác. Lúc này, breadcrumb giúp người dùng tiết kiệm thời gian và nỗ lực cung cấp một loạt các liên kết được sắp xếp theo thứ tự phân cấp, giúp họ dễ dàng điều hướng đến các trang liên quan khác.
Breadcrumb làm nâng cao thứ hạng SEO
Breadcrumb là yếu tố rất quan trọng trong SEO, nó là một phần làm thúc đẩy thứ hạng của website lên vị trí cao nhất có thể trong kết quả tìm kiếm trên Google. Bằng cách sử dụng breadcrumb, chủ sở hữu trang web có thể cải thiện trải nghiệm người dùng trang web của họ và nâng cao thứ hạng SEO của website. Các công cụ tìm kiếm như Google ưu tiên các trang web dễ điều hướng và dễ hiểu. Bằng cách sử dụng breadcrumb, được cung cấp một cấu trúc phân cấp rõ ràng mà các công cụ tìm kiếm có thể dễ dàng thu thập dữ liệu. Điều này giúp các công cụ tìm kiếm như Google, Bing hiểu nội dung trên trang web của bạn dễ dàng hơn và xếp hạng nó phù hợp.
Breadcrumb làm giảm tỷ lệ thoát trang và bỏ trang
Nếu không đáp ứng được yêu cầu của họ thì người dùng sẽ thoát trang hoặc bỏ trang ngay lập tức. Không một người làm SEO nào muốn điều tồi tệ này xảy đến với website của mình. Việc sử dụng breadcrumb giúp giảm tỷ lệ thoát trang và bỏ trang rất thành công, bởi nhu cầu của người dùng rất đơn giản, họ chỉ muốn thao tác nhanh mà đơn giản nhất. Vì vậy, các SEOer cần phải “Biết người biết ta, trăm trận trăm thắng”, sắp xếp breadcrumb sao cho hợp lý để không làm gián đoạn trải nghiệm của người dùng. Từ đó tỷ lệ thoát trang, bỏ trang sẽ được cải thiện nhanh chóng và làm tăng tỷ lệ time onsite (thời gian trên trang).
Breadcrumb làm tăng cường liên kết nội bộ
Liên kết nội bộ cũng là yếu tố rất quan trọng trong SEO và breadcrumb sẽ góp phần trong việc tăng cường các liên kết nội bộ. Breadcrumb sẽ làm giảm số lần click quay trở về trang cấp cao của người dùng. Người dùng thay vì chạm vào nút “Back” để quay trở về trang cấp cao, thì giờ đây họ sẽ sử dụng breadcrumb như là một công cụ để dễ dàng di chuyển đến bất cứ đâu mà họ muốn trên website.
Cài đặt breadcrumb như thế nào?
Bằng cách triển khai breadcrumb trên trang web của mình, website của bạn sẽ trở nên chuyên nghiệp hơn. Đối với các trang web được tạo bởi WordPress, breadcrumb sẽ được cài đặt như sau:
Cài đặt breadcrumb trong WordPress
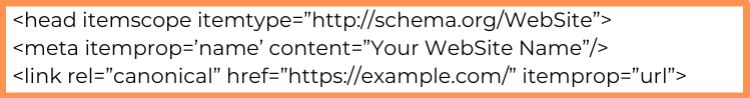
Đầu tiên, bạn cần cài đặt plugin và tạo breadcrumb cho website như: NavXT plugin, breadcrumb. Nhưng nếu muốn đường dẫn thu hút người dùng đến với thương hiệu, bạn có thể thay đổi domain website thành sitename. Sau cùng để thực hiện được, hãy thêm đoạn code bên dưới.
Cài đặt breadcrumb bằng plugin Yoast SEO
Nếu bạn muốn sử dụng Yoast SEO để cài đặt breadcrumb, hãy làm theo những bước dưới đây:
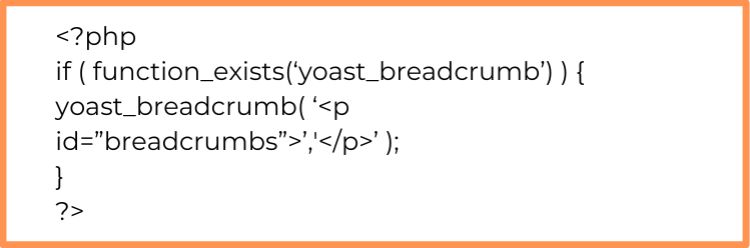
Bước 1: Hãy copy đoạn code sau, đặt nó vào trong <single.php> hay <page.php>
Bước 2: Tiếp theo chọn Dashboard => SEO => Search Appearance => Breadcrumb => Enabled.
Trong đó: Dấu ngăn cách giữa các đường dẫn là “»” hoặc “/”; Anchor text cho trang chủ là điền Home hoặc Trang chủ.
Tối ưu breadcrumb như thế nào?
Cuối cùng, breadcrumb là một yếu tố quan trọng trong việc tối ưu hóa trang web và giúp website tăng trưởng nhanh chóng. Có breadcrumb không thôi chưa đủ, vì vậy cần phải tối ưu hóa breadcrumb để website đạt được hiệu quả như mong muốn. Dưới đây là những cách giúp breadcrumb được tối ưu hóa.
Breadcrumb phải hướng đến người dùng
Lợi ích người dùng là kim chỉ nam trong việc tạo breadcrumb, không nên lạm dụng nhiều từ khóa vào breadcrumb. Bởi điều này sẽ ảnh hưởng ít nhiều đến chất lượng của website cũng như trải nghiệm của người dùng.
Vị trí của breadcrumb trong website
Breadcrumb thường được đặt ở vị trí đầu trang, phía trên page title và được xếp hạng theo thứ tự từ gốc đến lá của một trang web. Với vị trí đầu trang là nơi tiếp cận đến người dùng đầu tiên, vì vậy họ sẽ nhấp vào khi cần đến.
Thiết kế breadcrumb ra sao?
Nên thiết kế breadcrumb hợp lý, ngắn gọn và chuẩn SEO để phù hợp với tổng thể website. Đặc biệt các đường dẫn không nên chiếm không gian quá nhiều và không nên dẫn liên kết đến chính nó mà phải ghi đề mục để người dùng dễ dàng nhận biết.
Mối quan hệ giữa breadcrumb và main navigation/top menu
Breadcrumb và main navigation/top menu có mối quan hệ mật thiết với nhau. Breadcrumb chỉ hỗ trợ người dùng xác định đúng vị trí của họ ở đâu trong trang web, chính vì vậy nó không thể thay thế được main navigation/top menu để phục vụ người dùng. Việc tạo main navigation/top menu sao cho hấp dẫn và đầy đủ cũng có thể chinh phục được người dùng.
Kết luận
UVA Website mong rằng bài viết trên đã giúp bạn hiểu breadcumb là gì và làm sao để áp dụng trong một thiết kế website chuẩn SEO. Bên cạnh đó, mỗi Marketer hãy sử dụng breadcrumb sao cho thật thông minh và khéo léo để không làm mất đi những công dụng tuyệt vời mà nó đem lại cho trang web.
Kiến thức là vô hạn và hiểu biết là hữu hạn, chính vì vậy việc hiểu sâu và vận dụng đúng cách breadcrumb vào trang web là một điểm cộng không thể phủ nhận đối với những người làm ngành Marketing. Hãy tối ưu hóa breadcrumb vì đây chính là điều mà Google thích, từ đó website sẽ cải thiện được thứ hạng và thân thiện với người dùng.