Không có một website nào là hoàn hảo. Cũng giống như con người, website cũng cần phải kiểm tra “sức khỏe” định kỳ để tránh những vấn đề đáng tiếc có thể xảy ra làm ảnh hưởng đến chất lượng trang web. Việc kiểm tra lỗi website là một bước rất quan trọng đối với bất kỳ doanh nghiệp để đảm bảo rằng website đáp ứng được nhu cầu trải nghiệm của người dùng. Và dưới đây là những công cụ kiểm tra lỗi website phổ biến và hữu ích giúp bạn tự kiểm tra website của mình.
Những lỗi website cần kiểm tra
Đối với một website thì có thể mắc phải những lỗi phổ biến và cần phải kiểm tra website thường xuyên để tránh những lỗi này. Sau đây là những lỗi cơ bản mà bạn cần phải kiểm tra để trang web của mình được ổn định và tối ưu nhất.
- Lỗi định dạng và cú pháp HTML và CSS
- Lỗi 404 Not Found, 500 Error và lỗi HTTP khác
- Lỗi liên kết hỏng hoặc liên kết chết
- Tốc độ tải trang chậm hoặc liên kết trang chậm
- Không chuẩn SEO hoặc không tối ưu hóa trang web
Tuy những lỗi trên chỉ là lỗi nhỏ nhưng với thuật toán của Google ngày càng khắt khe thì việc vô tình mắc những lỗi này sẽ gây ảnh hưởng xấu đến website. Không dừng lại ở đó, những lỗi cơ bản này sẽ gây khó chịu đến người dùng vì chúng làm cản trở nhu cầu sử dụng của họ.
Vậy làm cách nào để kiểm tra lỗi website? Có những công cụ kiểm tra lỗi website nào? Hãy cùng UVA tìm hiểu cách kiểm tra các lỗi trên website và khắc phục những lỗi website hay mặc phải bằng những công cụ kiểm tra lỗi website phổ biến dưới đây nhé.
Top 5 công cụ kiểm tra lỗi website
Có rất nhiều cách kiểm tra các lỗi trên website và khắc phục nhưng với những công cụ sau đây sẽ giúp bạn nhanh chóng quét và kiểm tra lỗi website. Từ đó bạn có thể biết những gì cần sửa chữa cho trang web của mình. Dưới đây là những công cụ kiểm tra lỗi website tốt nhất mà bạn có thể tham khảo.
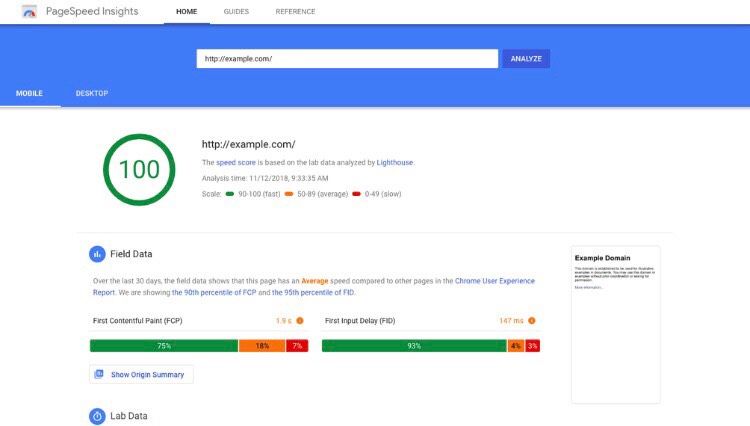
1. Google Pagespeed Insights
Đây là công cụ kiểm tra lỗi website miễn phí được phát triển bởi Google. Google Pagespeed Insights ra đời nhằm mục đích tối ưu hóa hiệu suất của website, đồng thời cung cấp thông tin đánh giá chi tiết tình trạng sức khỏe các Site của website. Tuy nhiên công cụ này chỉ tập trung đo lường chỉ số tốc độ kỹ thuật và đôi khi đưa ra hướng giải quyết chưa đúng. Do đó, chúng ta cần kết hợp với những công cụ khác để kiểm tra toàn bộ chất lượng của website.
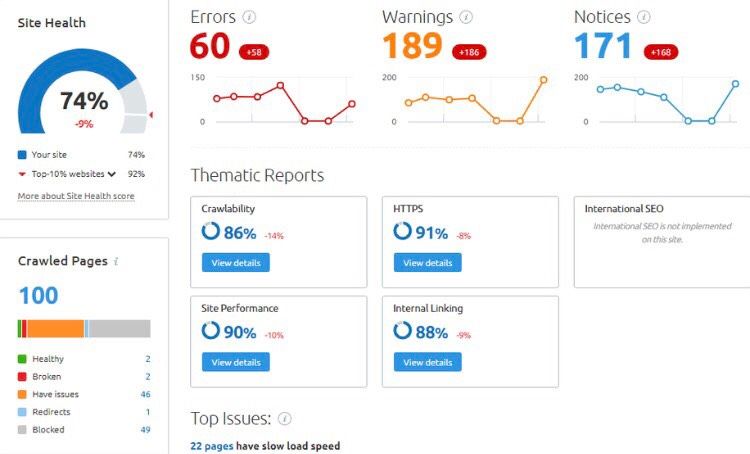
2. SEMrush
Không chỉ là công cụ kiểm tra lỗi website mà còn cung cấp thông tin về chất lượng SEO của website. Tính năng Site audit trên SEMrush sẽ giúp bạn kiểm tra lỗi web, đưa ra các cảnh báo và cung cấp thông báo. Bên cạnh đó, SEMrush đã cho cập nhật thêm các tính năng như hiệu suất trang web, khả năng liên kết hay HTTPS. Tuy nhiên, phải trả phí thì mới sử dụng đầy đủ tính năng của SEMrush và nó khó sử dụng đối với những người mới.
3. W3C Validator
Đây là một trong những công cụ kiểm tra lỗi website được nhiều chuyên gia khuyên dùng bởi tính năng đặc biệt của nó. Thứ nhất, W3C Validator là công cụ hoàn toàn miễn phí, nó sẽ giúp bạn kiểm tra tính hợp lệ của mã HTML, CSS, RSS và XHTML để đảm bảo trang web của bạn đúng tiêu chuẩn web quốc tế. Bên cạnh đó nó sẽ báo cáo về lỗi cú pháp hoặc thiếu sót thông tin trong mã nguồn để đảm bảo tính hợp lệ của trang web. Song, mặt hạn chế của W3C Validator là không thể kiểm tra 100% các lỗi của website và cho ra kết quả thông tin sai.
4. HubSpot Tools
Bất kể người làm web nào cũng đều biết đến công cụ kiểm tra lỗi website HubSpot Tools. Công cụ HubSpot Tools cung cấp cho bạn bảng phân tích ngắn gọn nhưng cực kì đầy đủ về website của bạn. HubSpot Tools cho phép bạn xem báo cáo với sáu ngôn ngữ khác nhau. Nó sẽ đánh giá website có tốt hay không và chấm điểm trang web trên thang điểm 100. Tuy nhiên, giá thành của công cụ này khá đắt đỏ đối với một vài tính năng và nó không tương thích đối với một số nền tảng web khác nhau.
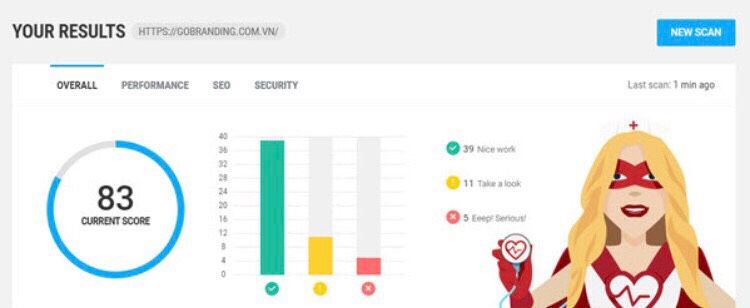
5. WP Checkup
WP Checkup là công cụ trực tuyến miễn phí, bằng cách nhập tên miền và nhấn Free Scan bạn sẽ nhận được các thông tin quan trọng của website như SEO, bảo mật hay tốc độ của website WordPress. Đây là công cụ kiểm tra lỗi website giúp bạn biết chính xác những vấn đề của trang web và đưa ra khuyến nghị giúp bạn cải thiện website. Như các công cụ khác, WP Checkup cũng có những hạn chế nhất định: Bảo mật không đầy đủ; Giới hạn một số chức năng; v.v.
Các công cụ kiểm tra lỗi website được liệt kê bên trên là những công cụ hiệu quả giúp đơn giản hóa việc kiểm tra trang web. Bên cạnh việc kiểm tra website bằng những công cụ kiểm tra lỗi website bên trên. Bạn có thể kiểm tra website của mình có bị lỗi hay không bằng các trang web kiểm tra lỗi website sau đây:
- BrokenLinkCheck.com
- SecurityHeaders.com
- WebPageTest.org
- SEOptimer.com
Ngoài những công cụ kiểm tra lỗi website chuyên dùng và các trang web kiểm tra lỗi website bên trên thì còn có những công cụ kiểm tra ảnh trên website bị lỗi.
Một số công cụ kiểm tra ảnh trên website bị lỗi
1. Drlinkcheck
Đây là công cụ kiểm tra ảnh trên website bị lỗi được nhiều người sử dụng. Nó sẽ cho phép bạn truy cập chính xác hình ảnh nào bị lỗi. Bạn sẽ thấy hình ảnh nào bị lỗi và biết vị trí của nó ở đâu để bạn nhanh chóng chỉnh sửa. Kết quả mà Drlinkcheck báo cáo sẽ được sắp xếp theo nhiều cách và hỗ trợ xuất dưới dạng PDF và CSV sử dụng trong Microsoft Excel.
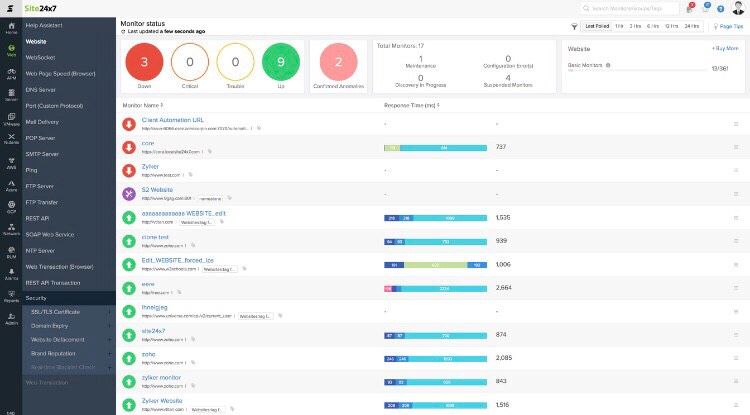
2. Site24x7 Image Checker
Đây là công cụ trực tuyến miễn phí giúp bạn kiểm tra ảnh trên website bị lỗi và đưa ra báo cáo về các vấn đề liên quan đến hình ảnh như kích thước ảnh, định dạng ảnh, liên kết đến các tệp ảnh không tải được hoặc bị lỗi và các vấn đề tối ưu hóa hình ảnh.
Trên đây, là những công cụ phổ biến nhất trong việc kiểm tra lỗi website. Nếu bạn chưa biết công cụ nào thì hãy thử ngay những công cụ mà chúng tôi vừa giới thiệu. Tuy nhiên, đừng quá phụ thuộc vào công cụ kiểm tra lỗi website, hãy sử dụng chính những báo cáo đánh giá mà công cụ cung cấp để cải thiện tình trạng website và nâng cao trải nghiệm của người dùng.
Nếu bạn khó khăn trong việc tự kiểm tra web hoặc tối ưu hóa website hay cải thiện tình trạng web để tránh xảy ra lỗi, hãy liên hệ với UVA Website Development để được tư vấn. Đối với dịch vụ thiết kế website tại Buôn Ma Thuột từ UVA Website Development thì bạn hãy yên tâm về chất lượng website được thiết kế tại đây. Đừng quên theo dõi các bài viết tiếp theo về những kiến thức website hữu dụng chỉ có tại UVA Website Development nhé!